こんな人向けの記事
こんにちはとらちゃです。
歴史系の記事を書いていると、図解や極端に小さい家系図なんかがどうしても必要になります。そこで、「拡大後も操作可能な画像拡大機能が欲しい!」と思いたったわけです。
ということで、画像拡大プラグインについて調査したわけですが、
「拡大後操作できない!」とか
「PHP触りたくない」とか
「ファイル追加は怖すぎる」とか
「等倍の拡大表示ならいらねえよ!」
といった調子で、拡大後にも動かすことができる拡大方法を記事にしている方がおらず難渋・・・
前置きが長くなりましたが、最終的に、Firelight Liteboxというプラグインで、理想的な操作が実現できました!ので、共有となります。
- 画像拡大は別のページに切り替わらず、同画面上で拡大する
- 拡大した後、操作可能
- 拡大倍率は2倍(横幅依存)
- ×マークだけでなく、画面のどこかをタップしたら画像拡大解除
ちなみに、「画像拡大」には、横文字が色々存在します。
- ポップアップ
- モーダルウィンドウ
- ズーム
- ライトボックス
横文字で検索すると、より調査の幅が広がるかもしれません。
実際の操作感
今回ご紹介する機能は画面上ではこのように表示されます。
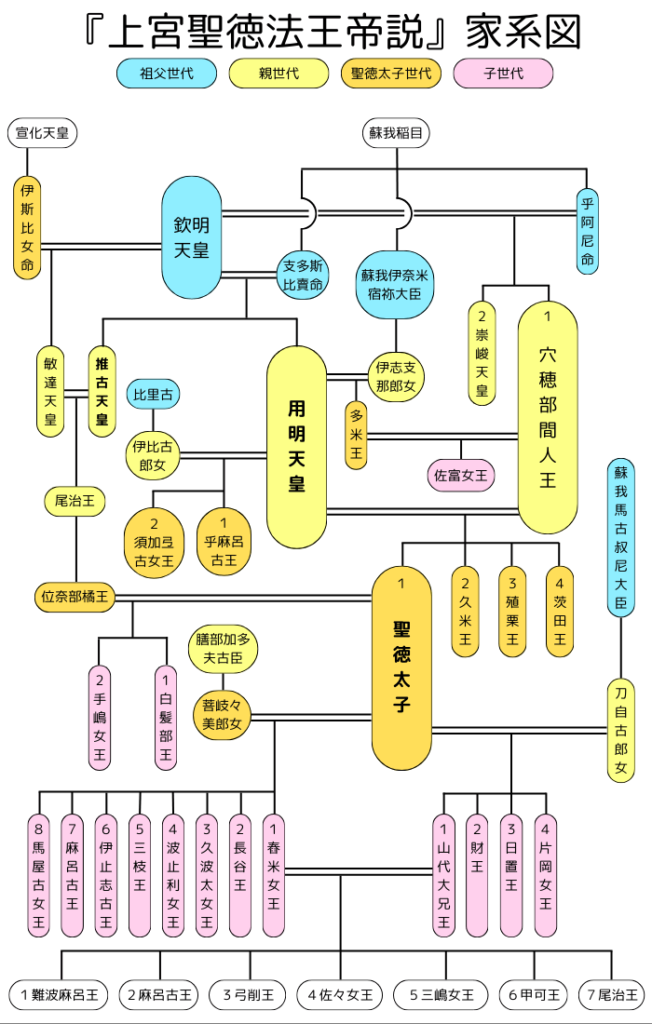
画像は『上宮聖徳法王帝説』の記事にある聖徳太子の家系図です。
実際にクリックして操作感を確かめてください。

実際に拡大すると、画像タイトルの
| 『上宮聖徳法王帝説』家系図 |
という文字が、
| 『上宮聖徳法王帝説』家系図 |
と拡大されているのがお分かりでしょうか。
要するに、横幅依存の2倍拡大ということなのです。
プラグイン導入
Litebox で検索すると、似たようなプラグインが出てきますので、今回使用するFirelight Liteboxのアイコン画像を載せておきます(2024年11月時点)。
これが今回使用するプラグインです。

旧名は Easy FancyBox といいます。
検索にはご注意ください。
設定
設定は超簡単です。順を追って見ていきましょう。
拡大機能を実装する
まずは拡大機能を実装しましょう。
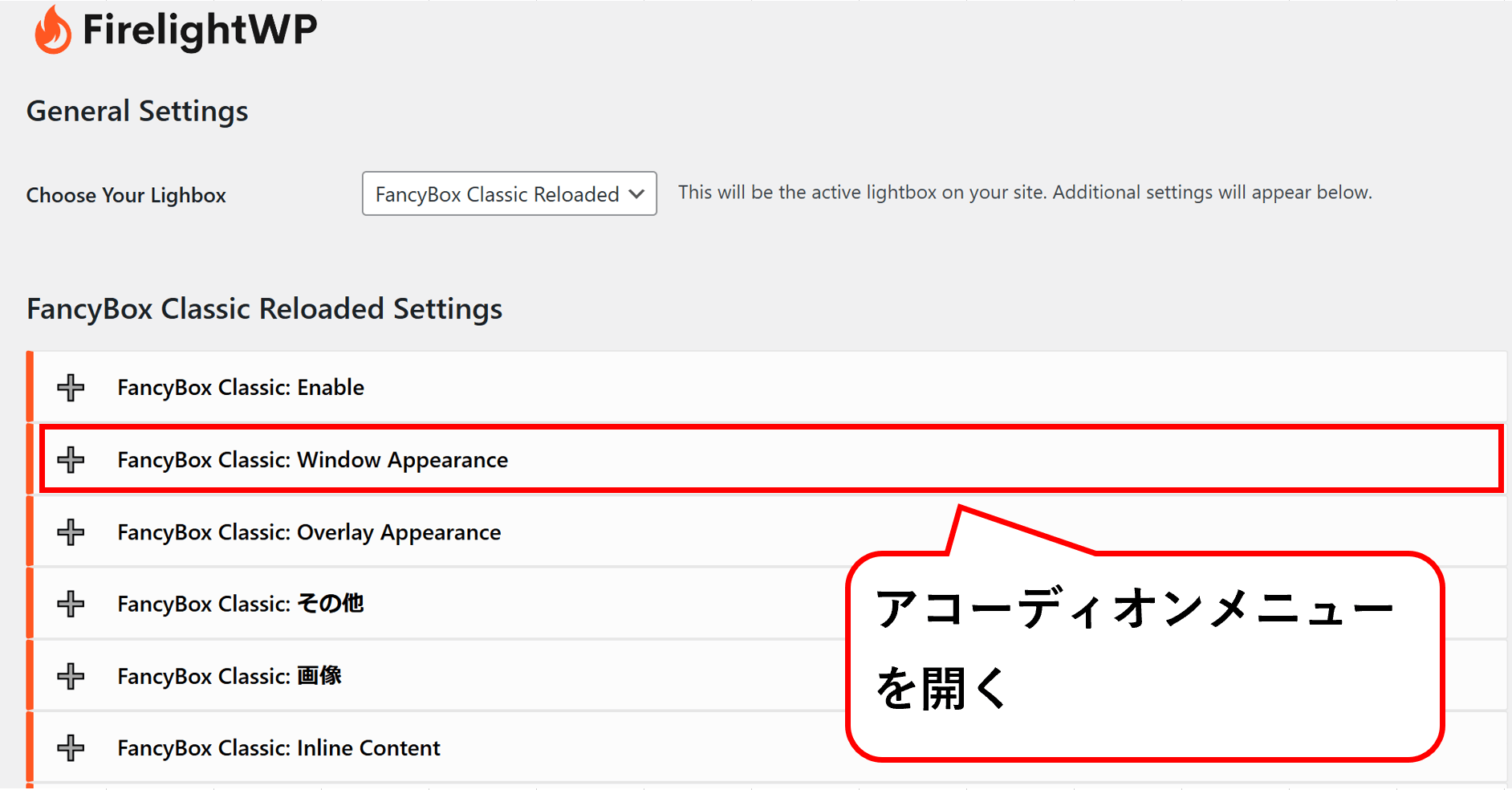
その1
FancyBox Classic:Window Appearance
のアコーディオンメニューを展開します。

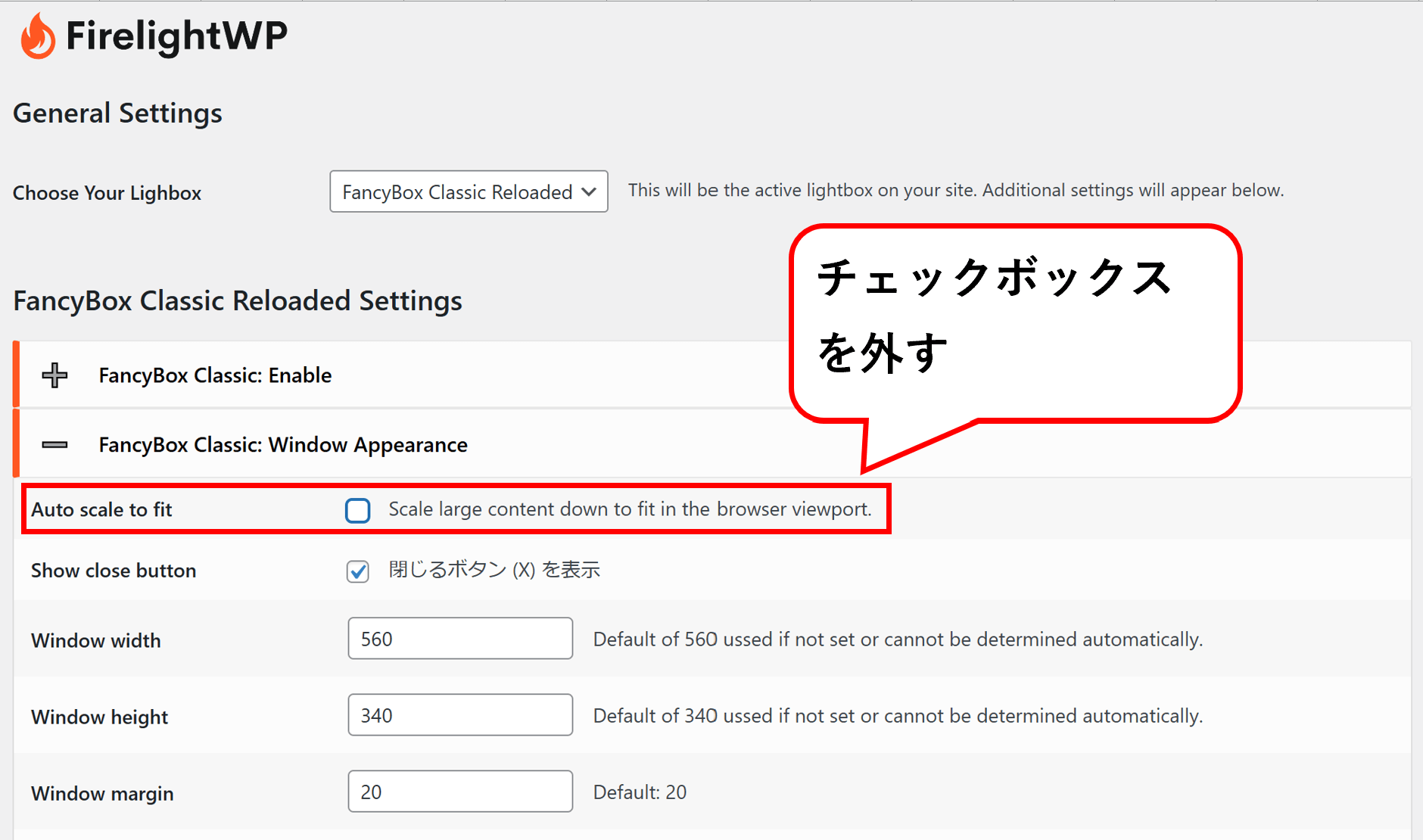
その2
Auto scale to fit
Scale large content down to fit in the browser viewport.
のチェックを外します。

titleタグを非表示にする
これだけの修正だと、タイトルタグが思いっきり画像に表示されてしまいますので、設定で非表示にします。
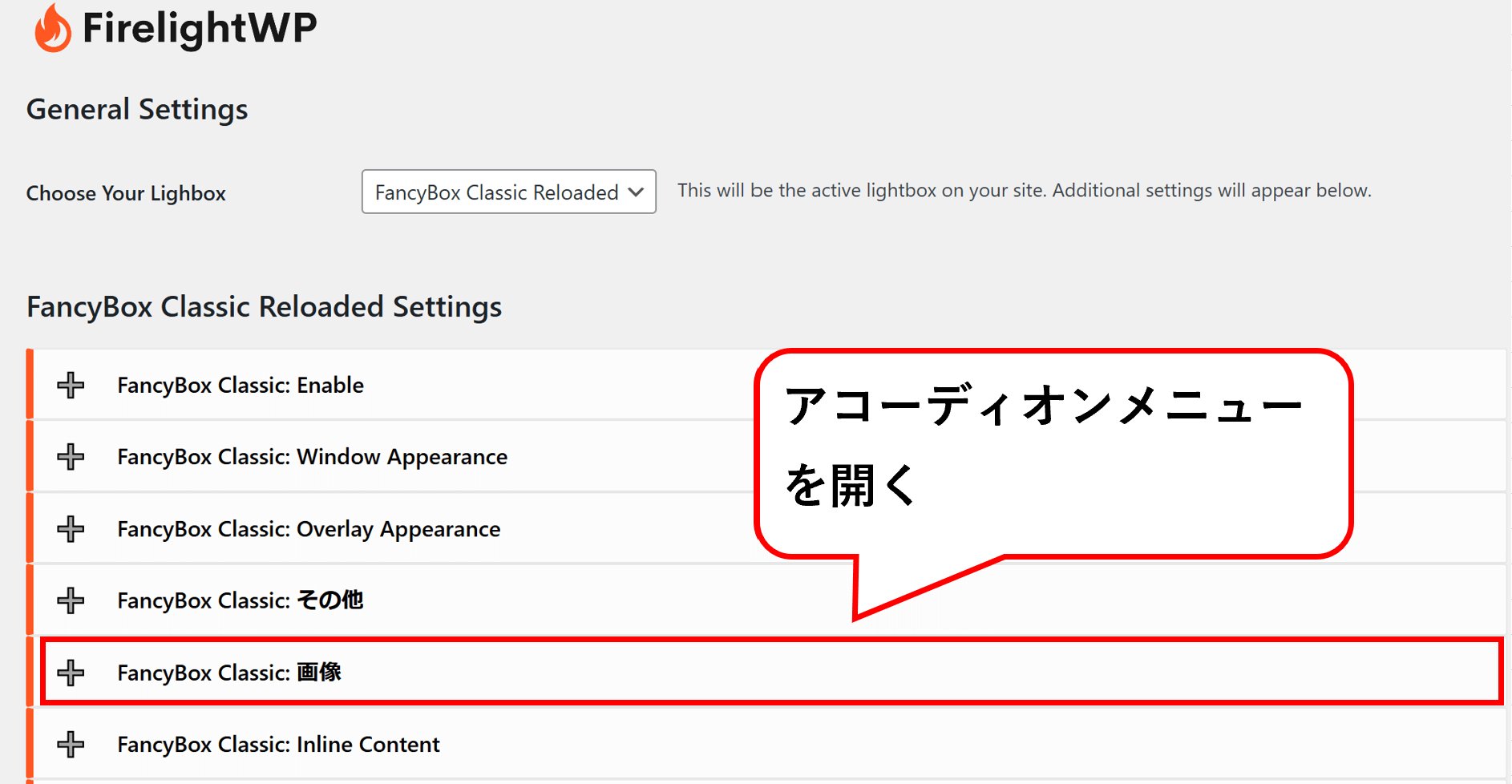
その3
FancyBox Classic:画像
のアコーディオンメニューを展開します。

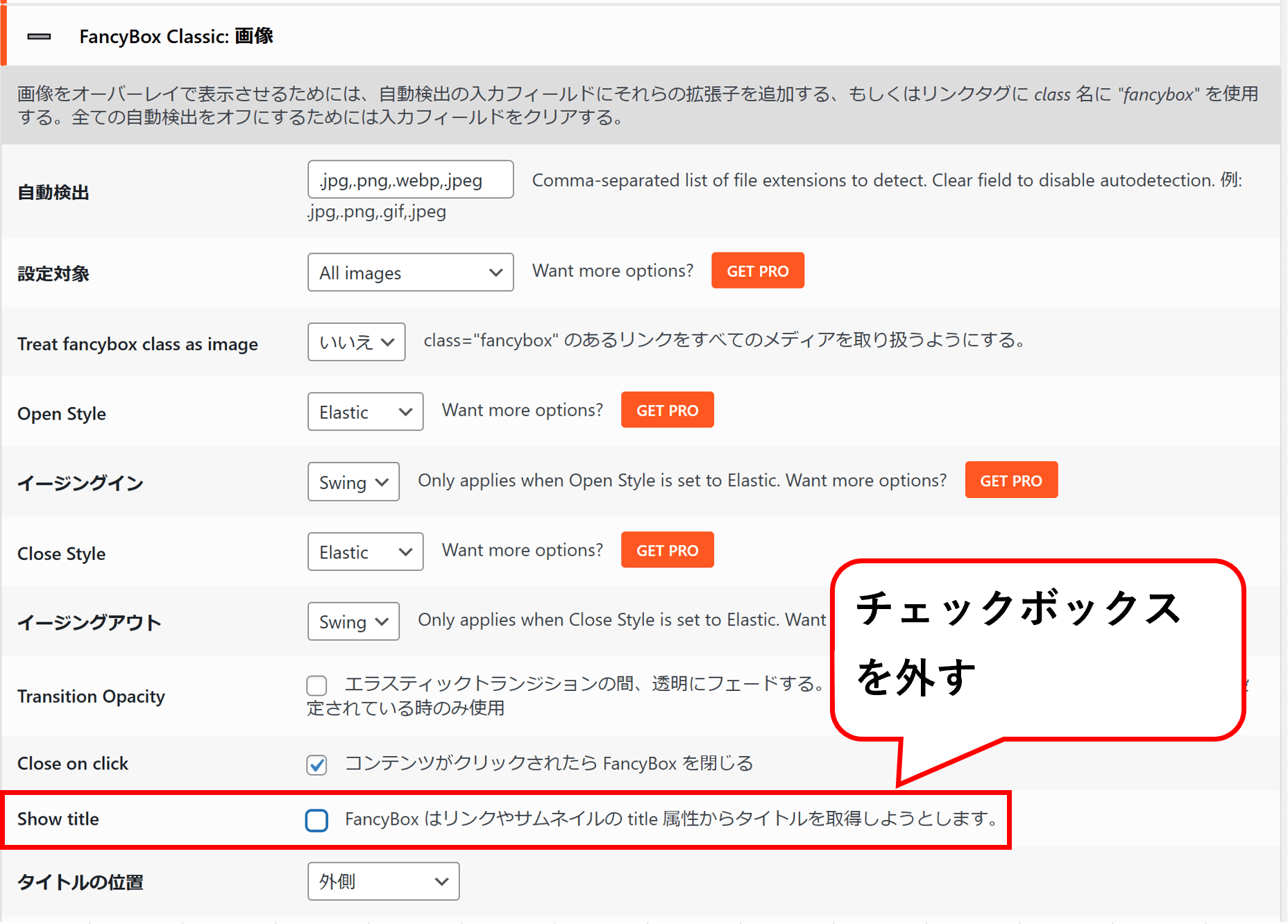
その4
Show title
FancyBoxはリンクやサムネイルのtitle属性からタイトルを取得しようとします。
のチェックを外します。

ここまでで、Litebox側の設定は完了になります!
残るは、画像側で行う設定になります。Liteboxと紐づけるための設定です。
カスタムリンクを選択する
Liteboxの設定と画像とを紐づけます。これをしないと、画像は拡大されません。
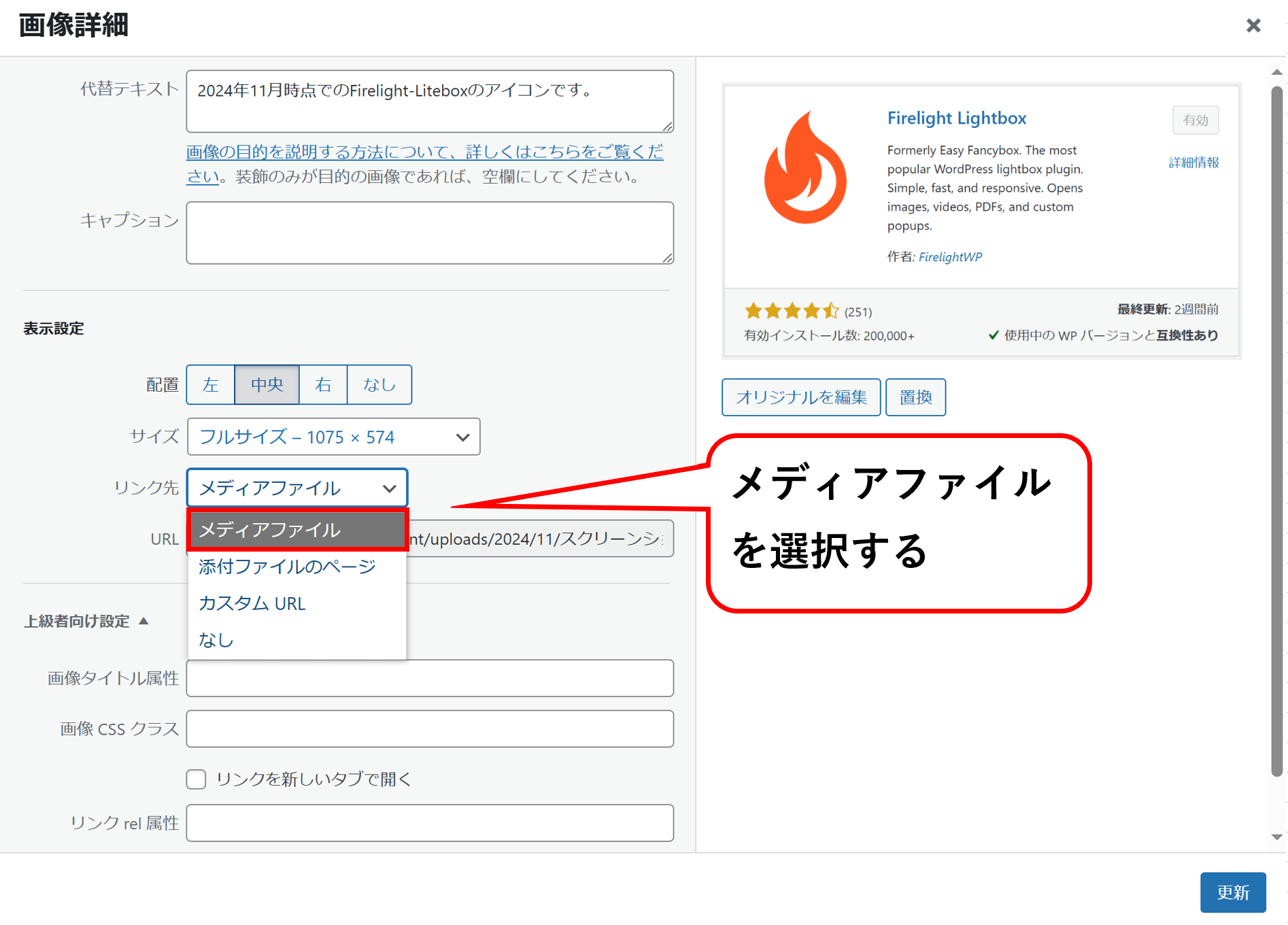
その5
適用させたい画像を選択し、設定から、
リンク先 メディアファイル
を選択する。

これで、画像が2倍拡大できるようになります!設定は以上です。
「逆に画像を拡大させたくない!」という場合は、リンク先をメディアファイル以外にすれば良いです。
今回はここまで、誰かの役に立つことを願います。